- ペイントソフト openCanvas
- CGイラスト講座
- 第18回CGイラスト講座( openCanvas4.5 での初心者向け講座 )
04.肌の塗り(1) - 第18回 CG イラスト講座
それではいよいよ塗りに入っていきます。
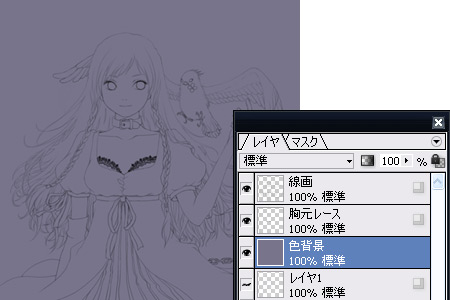
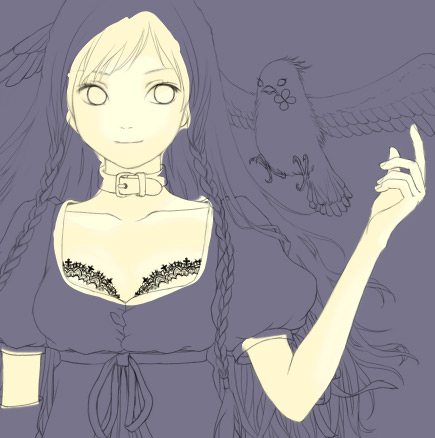
背景が白いままだと薄い色を塗るには境目が見づらいので背景を適当な色で塗りつぶしておきます(※『色背景』レイヤ)。今回はまだ背景をどうするか決まってないのですが、ダークに仕上げようと思っているので、暗めの紫を選んでみました。【画像4-1】

背景のイメージができている場合はその代表的な色を使って塗りつぶすと塗りとのイメージが合っていいと思います。先に背景が塗り終わっている場合も、見づらいときは背景との間に下敷き代わりの色背景レイヤを置くと見やすいです。
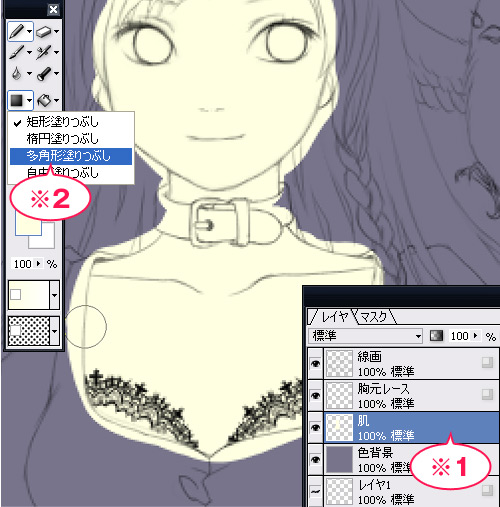
『肌』レイヤを新規作成(※1)して、肌の範囲を塗りつぶします。面積が広い場合は『多角形ぬりつぶし』(※2)も便利です(範囲を多角形で囲って、最後にダブルクリックで塗りつぶしできます。)。
この場合、不透明度100%で塗りつぶせるので、塗り残しなどの心配が少なくなります。範囲が狭かったり、入り組んだ形のときは鉛筆ツールで描くように塗りつぶします。【画像4-2】

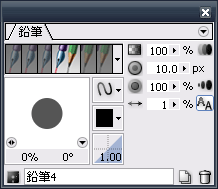
このとき、筆圧濃度はOFF、ツール不透明度100%ならばあとはどんな設定でもOKです。【画像4-3】

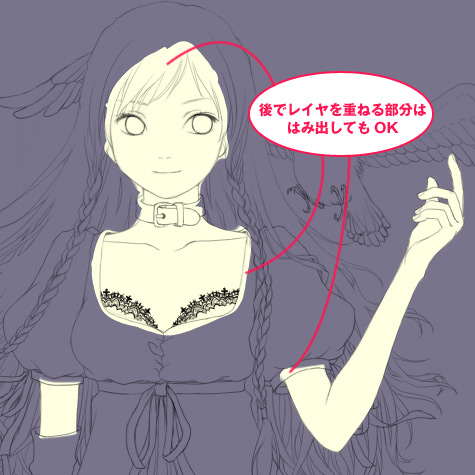
私は主に鉛筆ツールを使うやり方で塗りつぶしをしています。つい塗り残しが多くなってしまうので注意しながら作業します。はみ出しは消しゴムで丁寧に消していきます。【画像4-4】
背景と接するようなアウトラインの部分は精密に塗り分けますが、あとで上にレイヤを重ねたりして隠れる部分は適当でOKです。

先ほど塗った下地に影を付けていきます。
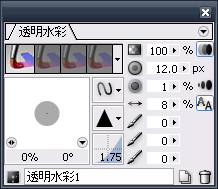
まず、『肌』レイヤに『透明部分を保護』のチェックをします。使うブラシは『透明水彩』です。ブラシの設定は本当に人それぞれ好みがあると思いますのでいろいろ試してみてください。私が肌を塗るときによく使うブラシ設定はこうです。【画像4-5】

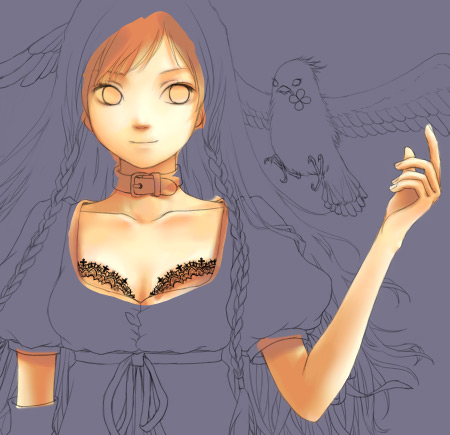
最初は薄い色から重ねます。これくらいの色の違いからスタートします。【画像4-6】

徐々に濃い色を重ねていきます。
影の色は単に黒っぽくしていくよりも色味を変化させながら濃くしていくほうが(好みによりますが)良いです。今回の肌の明るい方から暗い方への色イメージはこんな感じです。【画像4-7】

柔らかい丸みのある部分は色と色の境界をぼかして、反対に物の影が落ちるところなどは境界をくっきりさせます。このメリハリをつけると立体感が上手く表現できると思います。【画像4-8】

塗りのポイント
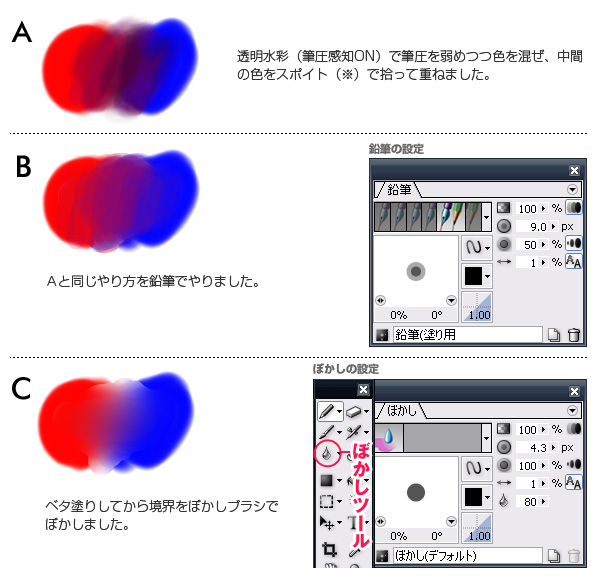
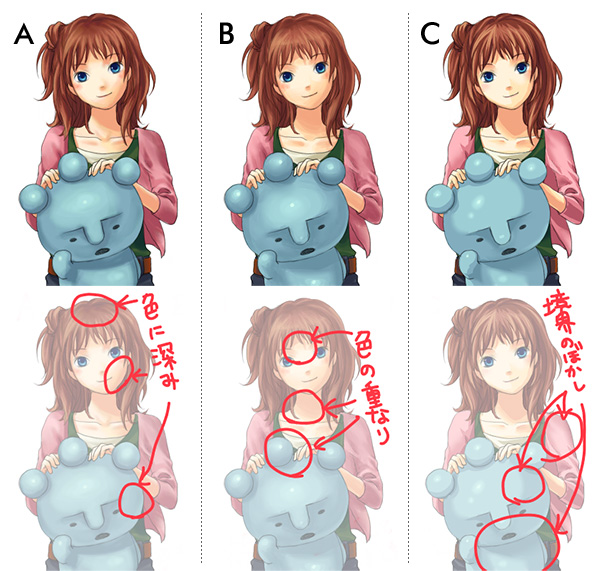
色と色の境界をぼかしていくやり方にはいろいろありますが、私は絵の内容や塗る部分によって使い分けています。下の画像をご覧ください。【画像4-9】

A は色が濁ってしまいますが、重厚な雰囲気を出したいときにはこのやり方です。
B は A に比べて色の濁りがなく、鮮やかに塗れます。筆跡が残りますが味としてそのままにしたり、ぼかしブラシで筆跡を消すこともあります。
C は単に境界が無くなったという感じで、すっきりしています。A や B ほど色の混ざり(中間色)を感じません。
point
スポイトは単に拾いたい色の部分を右クリック、もしくはキーボードのAltキーを押しながら拾いたい部分の色を左クリックです。私はスポイトを多用するので、タブレットペンのデバイスボタンのスイッチ上側を右クリックに割り当てて使っています。
A・B・Cそれぞれの塗り方で描いてみました。【画像4-10】

同じ色を違うブラシで塗っています。同じ色で描いていてもブラシによって色に変化があります(詳細はイベントファイルを参照してください)。
AとBは一見差がないように見えますが、Aは拡大見ると混色による色の変化(にごり?)が見られます。
私の中では
・A=色の混ざり(混濁)
・B=色の重なり
・C=色の塗り分け
というイメージです。絵によって、あるいは絵の中でも部分によって使い分けています。
どのブラシで塗るのが自分にあっているのか、色々試しながら見つけてくださいね。